從昨天的示範中可以確認到兩個輸入框之間資料的連動。
因此,今天要做的是讓按鈕與輸入框的資料產生連動的部分。
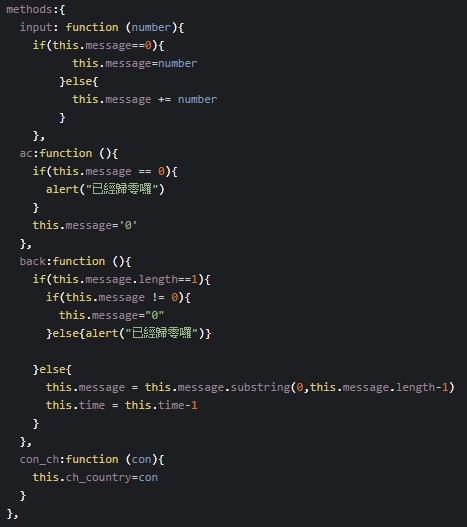
1.先在vue物件中的methods建立幾個方法:
(1)input(number):觸發該方法時,number代表著欲輸入到輸入框之值。
(2)ac():觸發該方法時,輸入框之值將會歸零。
(3)back():觸發該方法時,輸入框之值將會刪除最後一位。
(4)con_ch(con):觸發該方法時,con代表著欲換算貨幣之國家。
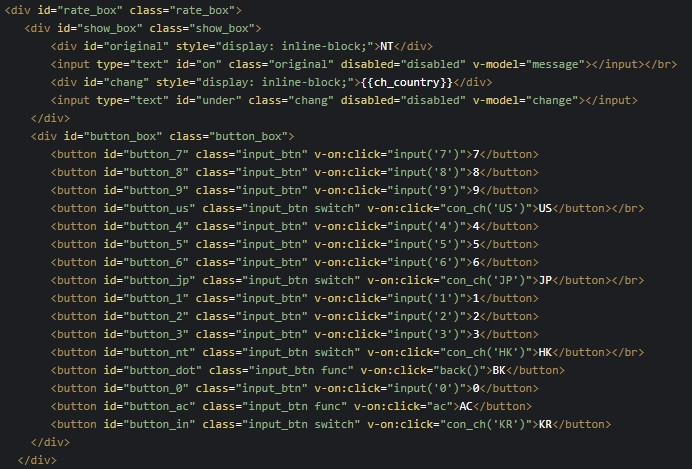
2.在html檔中透過v-on:click來綁定事件的發生,如下:
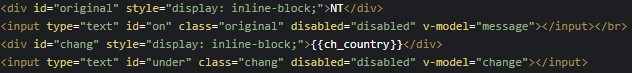
因為想呈現的效果是利用按鈕輸入輸入框之值,所以這裡用disabled將輸入框設定成不可選。
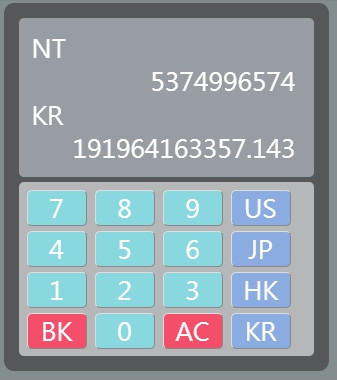
結果如下:
明日預告:表格查詢
